STORY
- 2022
-
Developer Open Space 2022: Online
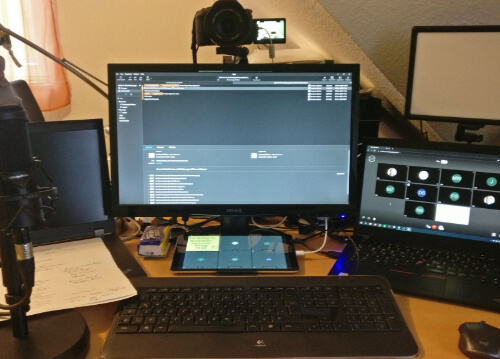
Oktober 2022–Januar 2023Im Jahr 2022 haben wir erneut über 60 Workshops online per Konferenzsystem 🎤📷 zur Auswahl für dich organisiert. Pakete mit Bastelmaterial / Hardware für die Workshops sowie Mate und mehr 📦🥃 kamen per Paket zur dir.

-
Developer Open Space 2022: Leipzig
Oktober 2022Ab 2022 grillen wir direkt vor Ort, im Innenhof.

- 2021
-
Developer Open Space 2021: Online
Oktober–Dezember 2021Im Jahr 2021 haben wir über 60 Workshops online per Konferenzsystem 🎤📷 zur Auswahl für dich organisiert. Benötigte Materialien wie Stifte, Sketchbooks für die Workshops sowie Mate und mehr 📦🥃 kommen per Paket zur dir.
In der Community gibt es viele Twitcher an Bord – ideal. Für alle Teilnehmer veranstalten wir ein Game-Fest. 🎮💻🤓

-
Developer Open Space 2021: Leipzig
Oktober 2021Frische Cocktails gibt es jetzt direkt immer mit beim Developer Open Space, mit oder ohne Alkohol.

-
Developer Open Space 2021: Leipzig
Oktober 2021Im Oktober 2021 gabt es den Open Space wieder in Leipzig, am Basislager und der LVZ Glaskuppel. Die Teilnahme haben wir nach „2G + T“ (Genesen / Geimpft + Schnelltest bei jedem Check-in) in Verbindung mit Luftfiltern, Hygienekonzept etc. abgesichert und die Kapazität reduziert. Die Location war ausgebucht, die „Community-Akkus“ sind wieder aufgeladen.

- 2020
-
Developer Open Space 2020
Oktober–Dezember 2020Im Jahr 2020 haben wir auf ein Online-Format umgestellt, die Workshops und der Open Space finden per Konferenzsystem🎤📷 statt. Benötigte Workshop-Materialien, Mate und mehr 📦🥃 kommen per Paket. Ergänzt wird alles um Meetings mit verrückten Games 🎮😎 per Discord, TeamSpeak & Co.

- 2019
-
Developer Open Space 2019
Oktober 2019Ab 2019 findet die Eröffnung und Planung der Open Spaces in der LVZ Kuppel gegenüber des Basislagers statt.
Vielen Dank auch an das Basislager Leipzig und an die LVZ für die Unterstützung. 🙌

-
Developer Open Space 2019
Oktober 2019Wir haben den Innenhof vom Basislager mit zum Teil des Developer Open Space funktioniert. Liegestühle, zu Sitzgelegenheiten umfunktionierte Plaletten, ein Pavillion für das Essen, Getränke, was vom Grill – alles da.

-
Developer Open Space 2019
Oktober 2019Die Glaskuppel nutzen wir auch mit für die Durchführung der Open Spaces, innen wie außen.

- 2018
-
Developer Open Space 2018
Oktober 2018Nach 10 Jahren mit der 11. Ausgabe des Developer Open Space haben wir uns entschieden, wieder zurück zu unseren Wurzeln zu gehen: Weg von einem Tagungshotel und hin zu einem Coworking Space.
Vielen Dank auch an das Basislager Leipzig für die neue Location und Unterstützung.

- 2017
-
Night Sessions
Oktober 2017Neu sind Night Sessions, die am Samstag um 20 Uhr starten und zeitlich nach hinten offengehalten sind. Die ersten Sessions waren „Serverless CQRS mit Azure" Kjell und Sia Ghassemi und „Funktionale Fraktale nach Zahlen“ mit Carsten König. Marco Heimeshoff hat spontan eine weitere Session Powerpoint-Karaoke zu Domain Driven Design übernommen.

-
10 Jahre Developer Open Space!
Oktober 2017Der Developer Open Space ist 10 Jahre alt geworden, rund 400 Teilnehmern waren beim Open Space und 25 Workshops wieder dabei. Bei der Feier des Jubiläums gab es eine riesige Torte.

- 2016
-
Kreatives, Specials und neue Rekorde
Oktober 2016Zahlreiche neue Dinge sind dabei, u. a. Kreativ-Open Spaces, Spiele, Bastelmaterialien, Glaswände zum Beschreiben mit den Open Space-Inhalten, Lunchpakete und Specials, die den ganzen Tag bis tief in die Nacht gehen.
Auch der neunte Developer Open Space hat Rekorde aufgestellt, z. B. mit 400 Teilnehmern und 24 Workshops.

- 2015
-
Neue Allzeitrekorde
Oktober 2015Der Developer Open Space hat am Workshop-Tag rund 20 Workshops zur Auswahl. So viele wie noch nie.
Die Anzahl der Besucher beim Workshop-Tag erreicht einen neuen Allzeitrekord. Auch beim Open Space sind mehr Besucher da als jemals zuvor.

- 2014
-
Rekordzahlen bei Besuchern und Workshops
Oktober 2014So viele Workshops hatten wir noch nie. Inklusive der Anzahl der nicht technischen Workshops wie unseren „Design Thinking Workshop“.
50 % mehr Besucher sind schon allein am Workshop-Tag dabei. Allzeitrekord. In Summe sind auch noch nie so viele Besucher da gewesen. Ebenso Allzeitrekord.

-
Artikel in der dotnetpro
Februar 2014Unsere Konferenz wurde in der bekannten Fachzeitschrift für professionelle Softwareentwickler dotnetpro erwähnt.
Open Space als agile Konferenz-Methode /
Die (Un-)Konferenz, Uli Armbruster, dotnetpro 2.2014
- 2013
-
Umstellung auf Eventbrite
September 2013Erstmals und für die Zukunft wickeln wir die Buchung der Tickets bequem über Eventbrite ab.
- 2012
-
Besucherrekord
Oktober 2012 - heuteWir kommen in die Nähe der Kapazitätsgrenzen des Commundo Tagungshotels Leipzig. 185 Teilnehmer sind da.
-
Dokumentation per Graphic Recording
Oktober 2012Seit 2012 verwenden wir Graphic Recording, um die Ergebnisse einiger Workshops / Vorträge im wahrsten Sinne des Wortes „aufzeichnen“ zu lassen.

-
Workshop-Tag
Oktober 2012In 2012 haben wir erstmals einen Workshop-Tag durchgeführt, bei dem im „klassischen“ Format aus Sprecher / Zuhörer Themen behandelt werden. Wir fanden, dass das die optimale Ergänzung zum Open Space am Wochenende war. 120 Teilnehmer am Workshop-Tag haben das genauso gesehen. Die Veranstaltung findet nun immer drei Tage statt.

-
Erwähnung in der Fachliteratur
April 2012Die Wizards von Leipzig, Connewitzer Verlagsbuchhandlung, 2012, S. 104–109, Andreas Möllenkamp, Universität Rostock, ISBN-13: 978-3937799650.

-
.NET Open Space wird zu Developer Open Space
September 2012Der Developer Open Space war schon immer ein offenes Format, bei dem es viel um alternative Technologien wie ALT.NET, HTML, Mono oder Ruby ging. Auch die Welt bleibt nicht stehen. Daher haben wir kurzerhand die Konferenz von .NET Open Space in Developer Open Space umbenannt, um mehr der vor Ort durch die Teilnehmer gebildeten Agenda zu entsprechen. Aber auch, um noch mehr Teilnehmer anzusprechen. Am Konzept haben wir nichts geändert.
- 2010
-
Besucherrekord
Oktober 2010Im Oktober 2010 sind erstmals über 150 Teilnehmer da. Viele davon sogar aus Österreich, der Schweiz, Frankreich und England.
-
Umzug ins Commundo Tagungshotel Leipzig
September 2010Im Oktober 2009 wäre der Mediencampus Villa Ida fast aus den Nähten geplatzt. Daher haben wir eine neue Location in Leipzig gesucht und mit dem Commundo Tagungshotel eine gute gefunden. Sogar eine Kegelbahn gibt es.

- 2008
-
Gründung / erster .NET Open Space
Oktober 2008Den ersten .NET Open Space haben wir am Mediencampus Villa Ida durchgeführt. 75 Teilnehmer waren da. Das Feedback war großartig, so dass wir uns entschlossen haben, weitere durchzuführen. Einige Teilnehmer haben das Konzept an andere Städte wie Karlsruhe oder Wien übertragen und führen dort eigene Open Spaces durch.

-
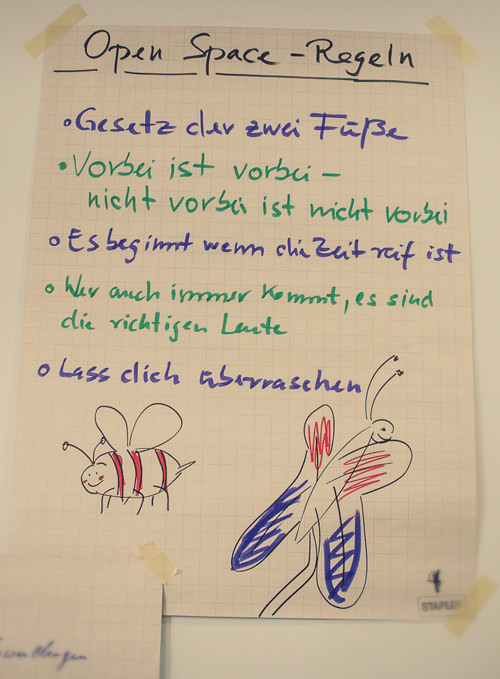
Regeln niedergeschrieben
Oktober 2008- Alle sind gleich, Titel zählen nicht.
- Alle sind per du.
- Die Teilnehmer entscheiden, was behandelt wird.
- Ein Open Space kann beliebig viele Teilnehmer haben.
- Jeder darf Open Spaces verlassen und betreten; keiner wird fragen warum. Oder: Das Gesetz der zwei Füße.
- Die, die da sind, sind die richtigen Leute.

-
Idee & Konzeptionierung
Frühjahr 2008Der .NET Open Space fing mit einer Einladung zu einem Barcamp an. Irgendwann im April 2008 hatten die GROSSWEBER-Gründer Alexander Groß und Torsten Weber sowie Marcel Hoyer und Stefan Lieser die Idee und Notwendigkeit, Teilnehmer viel mehr in die Gestaltung eines Events einzubeziehen als bisher üblich. Unter anderem sollte durch eine Selbstorganisation die Suche nach Sprechern wegfallen und durch die Möglichkeit zur Partizipation zu jeder Zeit von jedem der Nutzen aller gesteigert werden.
Die besten Ideen passen auf eine Serviette. Das war auch hier der Fall: Die Teilnehmer entscheiden selbst (Open Space) und damit auch bei sprechfreudigen Teilnehmern jeder zu Wort kommt, verwenden wir das Fishbowl-Konzept.

-
Logo
Frühjahr 2008Wir finden ein Logo für den .NET Open Space – Spielkegel. Die stehen am besten für das Credo, dass alle Teilnehmer gleich sind und ihre Konferenz selbst organisieren.

Diese Spielfiguren stellen wir in Groß und Klein an geeigneter Stelle auf und verteilen sie traditionell als große Holz-Spielfiguren an die Teilnehmer. Gerne werden sie in großen Mengen mitgenommen (meist sagt man uns: „für die Kinder“).









